
Shadow Play





Thanks to Nina and Lana for this wonderful event <3






Thanks to Nina and Lana for this wonderful event <3



















































CIRCLE – SQUARE – TRIANGLE
ELLIPS – PARALLELOGRAM – RIGHT TRIANGLE
STAR – TRAPEZOID – PENTAGON

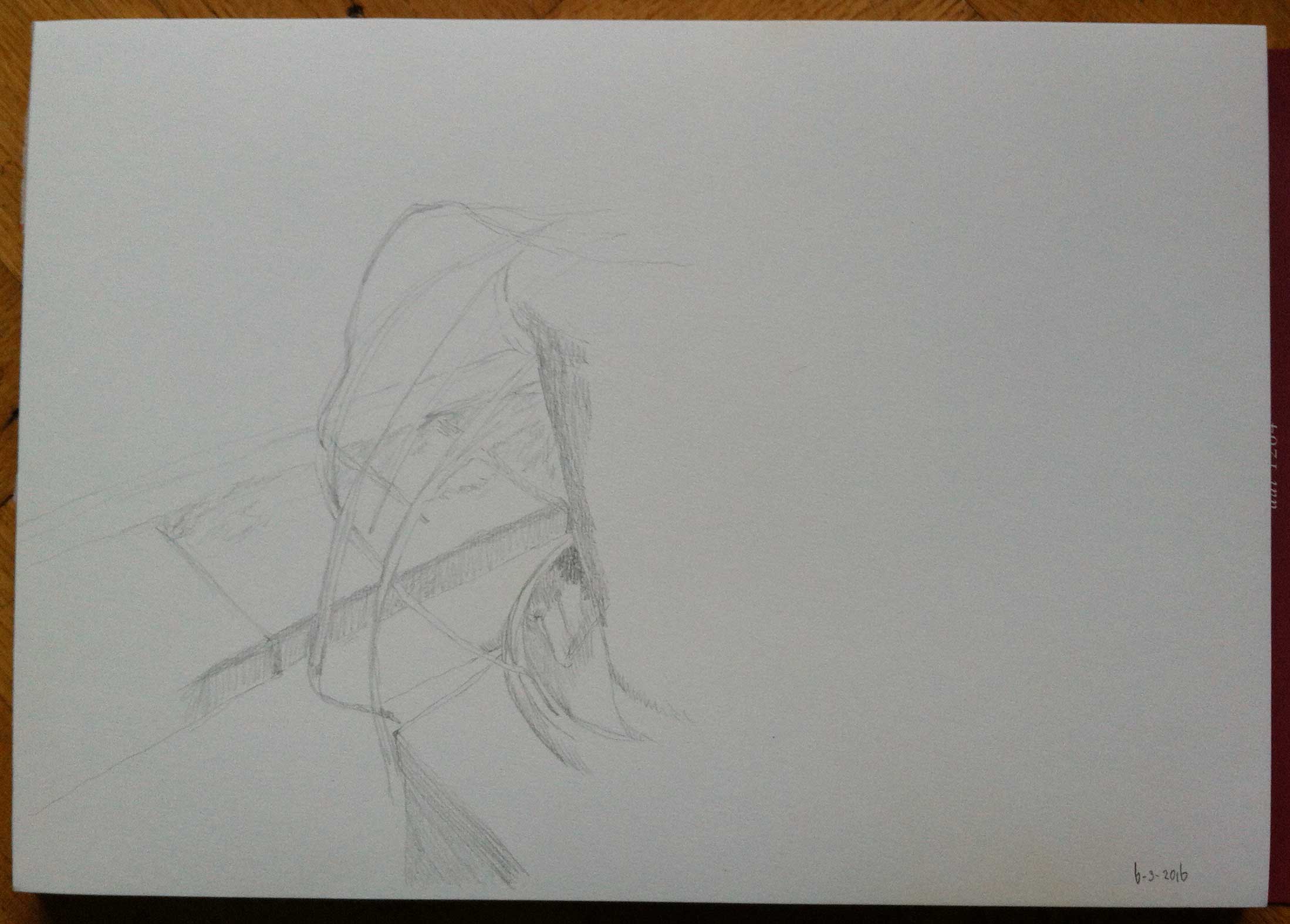
It is so hard to draw. The more i look at something small and seemingly easy, like a bowl, the harder it gets. To draw the shade and light, to draw the reflections. Apart from the shape.
Photos are a lot easier. Focus, click, done.
It is not about getting the picture though. It is about looking and deciding. Not anywhere near something good. Just a sketch.


Back to the 90s. Filters.
🙂
To be honest, today was a bit hazy. I know i should write more, but my mind is a bit stuck. It’ll get better. Hopefully. Tomorrow i will go for a walk. Yes!


Not a very good drawing. But i did enjoy making it, even though it was hard. The more i looked at the plant, the more complicated it got. All the fine details, the tiny differences in darkness and lightness, in shine and dirt.
I did stop before i had completed the whole drawing. It is a sketch.
I will make more of these sketches. I might even do a proper still life.